Верстка интернет-статей: сделай буквы читабельными

Встречают по одежке. Поэтому если на вашей странице написан талантливейший текст, но он сделан зеленым на красном, то никто читать такой салат не будет, будь вы хоть трижды Толстым. Тут как с девушками: если визуальная составляющая вызывает отторжения, то желания что-то пролистать не появится никогда. Современная аудитория избалована информацией, притом не только тем, что именно написано и как именно написано, но и тем, как это выглядит визуально.
Есть несколько достаточно простых рекомендаций, которым следует следовать для того, чтобы текст выглядел современно, просто и стильно.
Шрифт

Разумным решением является использование двух или трех шрифтов на странице. Первый – основной, именно им и будет написан основной контент страницы, то, ради чего посетитель и зашел на страницу. Второй шрифт – это заголовки и подзаголовки. Третий шрифт используется для служебной информации, сносок, цитат. Более трех шрифтов использовать не рекомендуется, иначе это будет выглядеть безвкусным.
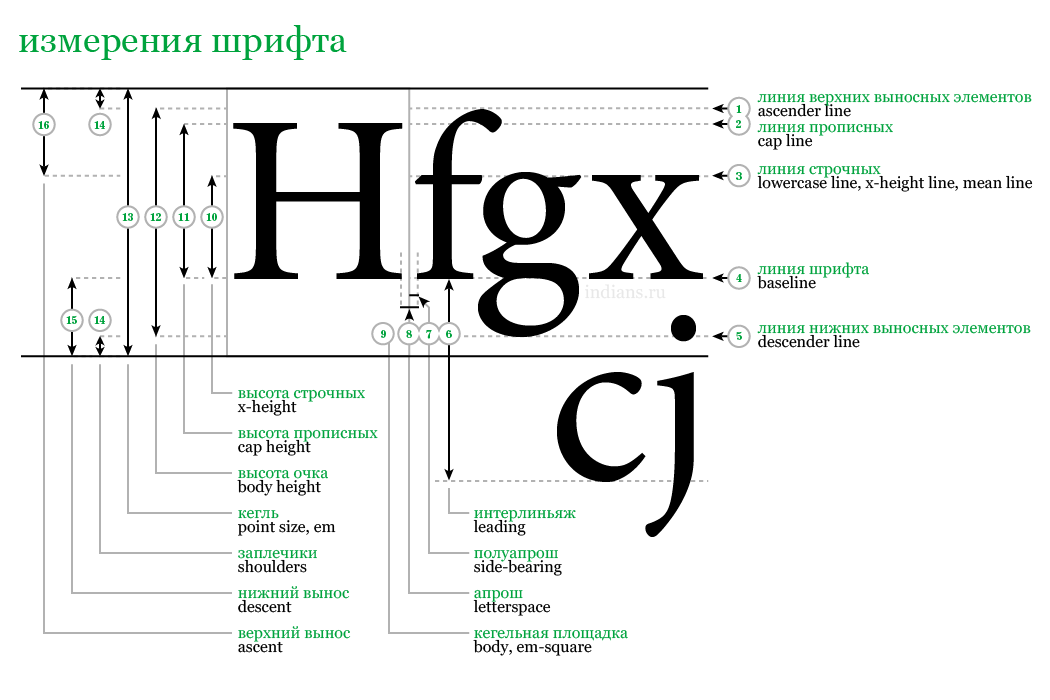
Стоит сразу определиться с тем, какой шрифт вы хотите использовать – с засечками или без них. Следует сказать, что шрифты с засечками и без воспринимаются совершенно по-разному. Засечки делают шрифт более «сложным», отдельные буквы различимы и индивидуальны. Шрифт с засечками существенно снижает скорость чтения, и делает это чтение более вдумчивым. При чтении шрифта с заческами проще удержать взгляд на строке. Классическим примером такого шрифта является Times New Roman.
Шрифт же без засечек существенно упрощает чтение, облегчает сканирование всех паттернов чтения, существенно ускоряет сам процесс. Отсутствие засечек делает чтение более простым даже в том случае, если сам размер кегля не очень велик. Примером шрифтов без засечек – Arial, Calibri.
Считается оптимальным использование шрифта без засечек в качестве основного шрифта, а с засечками – для написания сносок и заголовков. Это позволяет визуально делить информацию на определенные блоки, структурировать все представленные данные, задерживая внимание на заголовках. При этом отсутствие засечек на основном шрифте позволяет информацию читать быстро и легко, что не позволяет уставать глазам даже при чтении очень большого материала.
Размер кегля

Кегль – это размер шрифта. Конечно, тут многое зависит от дизайна страницы, в некоторых случаях дизайн изначально является раковым больным, и ему ничего не поможет. Однако стоит знать, что наиболее оптимальными размерами являются 14, 16, 18. Для сносок и технической информации можно использовать 11, 10 или даже 9 кегль.
Размер кегля для заголовка и подзаголовка зависит от того, насколько сильно вы хотите концентрировать внимание потенциальных читателей на них. Считается, что достаточно просто умножить размер кегля основного текста на 1,8-2. То есть если вы для основного текста использовали кегль размеров в 12, то заголовок можно смело сделать размером в 24. Ну и подзаголовок, естественно, это нечто среднее – 18 или 20.
Кернинг и трекинг
Следует выбирать наиболее оптимальное расстояние между буквами. В типографике эти расстояния называются кернингом и трекингом. Кернинг определяет расстояния между конкретными буквами со сложным написанием – Ы, Щ, Ю. Расстояние между «стандартными» буквами – трекинг – расстояние между любыми буквами.
Для веб-дизайна считается оптимальным отрицательные величины кернинга и трекинга, расстояние между буквами должно быть небольшое. Это позволяет облегчить понимание текста, а также увеличивает скорость чтения. Для заголовков можно использовать нулевой или положительный трекинг. Кроме того, часто используют положительный трекинг для вставки цитат, врезок и других вещей, которые необходимо каким-то образом выделить.
Длина строки и межстрочный интервал
Наиболее оптимальная длина строки – около 70 символов. В этом случае глаза не будут уставать постоянно двигать глазное яблоко, и оно будет находиться практически в одном положении. В то же время слишком короткие строки наоборот, ухудшают восприятие, так как заставляют пользователя постоянно перескакивать со строки на строчку, да и листать материал придется существенно чаще.
Межстрочный интервал должен находится в районе 120% от размера кегля. Меньше – текст превращается в кашу, больше – текст становится слишком разряженным, читать его становится просто неудобно. Для мобильных устройств межстрочный интервал стоит делать чуть больше из-за того, что люди часто читают в транспорте и могут просто сбиться во время чтения. Блоки служебной информации могут иметь более скромный межстрочный интервал.
Выравнивание

Признак плохого вкуса – выравнивание по ширине. Помните, что в аду есть специальный котел для тех, кто так делает. Почему так делать – это плохо? Дело в том, что выравнивание по ширине автоматически меняет расстояние между буквами в разных строках. К тому же текст начинает выглядеть слишком массивным, сложным для чтения. Не стоит бояться «рваного» правого края. Поверьте, это лучше, нежели разные интервалы между буквами.
Если вы пишите на иврите или арабском, то, соответственно, выравнивание должно быть справа.
Выравнивание по центру практически никогда не используется, даже если вы публикуете прозу. Если публикуете прозу – просто делаете больше поле, но текст все также выравнивается слева: глаз должен знать, откуда начинать читать.
Картинки
Картинки использовать нужно, чтобы как-то разбавить железобетонный массив текста. Как часто размещать картинку? Автор этой заметки пользуется простой техникой: во время скрола не должно быть экрана, где картинки нет либо сверху, либо снизу. То есть при чтении периферийным зрением стоит видеть конец небольшого блока текста, мозг должен знать, где он сделает паузу. Это позволит сделать чтение более простым, легким и интересным. Конечно, для мобильных устройств такая техника не прокатит: здесь размещать картинки слишком густо не стоит. В противном случае у пользователей настольных компьютеров и больших мониторов начнут кровоточить глаза.
Изображение не должно теряться в буквах, оно должно быть самостоятельным элементом. Не будет ничего страшного в том, что левый край изображения не будет совпадать с левым краем текста. Это позволит придать картинке визуальную самостоятельность. Фотографию обязательно стоит отделять от текста: рамкой, полем или подписью.
Наличие подписи – это уважение к читателю. Ведь согласитесь: одно дело просто бросить в лицо фотографию, и совсем другое – предварительно эту фотографию подписать сзади?
И дайте возможность все рассмотреть детально – сделайте возможность зуммирования (особенно если вы интернет-магазин), не заставляйте пользователя переходить на новую страницу только затем, чтобы рассмотреть изображение более подробно.
Врезки

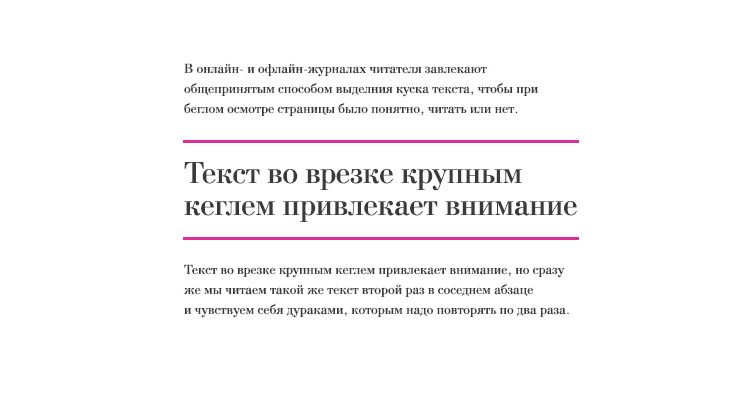
Врезки нужно выделять, чтобы даже слепому стал понятно – это врезка, а не основной текст. Для этого можно использовать другой шрифт, другой межсимвольный или межстрочный интервал, другой цвет. Подойдет использование рамки, полосы по бокам, спецсимволы. Это позволяет существенно упростить чтение материала, а также создаст своего рода визуальные триггеры для привлечения внимания.
Резюме
А нет никакого резюме. Пожалуйста, соблюдайте эти рекомендации. Это позволит публиковать читаемый контент, а не просто набор собранных в определенный порядок буквы.





Комментарии